
vue的基础之路(axios篇)
vue的常规使用
一、引言
建议学习Axios之前先学习
1、什么是axios?
1、Ajax 异步请求技术 通过ajax发送的请求叫做异步请求,请求之后响应回来只会刷新页面局部
2、js 基础ajax发送请求,jquery:对ajax进行封装$.ajax() $.get() $post() $getJson()
3、Axios 是一个异步请求技术,核心作用就是用来在页面中发送异步请求,并获取对应数据在页面中渲染 页面局部更新技术 Ajax
2、作用:
在页面中发送异步请求,并获取数据在页面渲染
3、本质
实现页面局部更新 ajax
4、在vue中官方建议用axios发送ajax
5、axios的特性
- 从浏览器中创建XMLHTTPRequests
- 从node.js创建http请求
- 支持Promise API
- 拦截请求数据 和响应
- 转换请求数据和响应数据
- 取消请求
- 自动转换JSON数据
- 客户端支持防御XSRF

二、axios使用方式
1、从axios官网下载axios
中文网站:https://www.kancloud.cn/yunye/axios/234845
安装: https://unpkg.com/axios/dist/axios.min.js
2、将文件放入项目的webapp中
3、在页面中引用
4、发送异步请求
- url?xxx
- rest请求【
GET,POST,DELETE,PATCH】
5、准备一个SpringBoot的控制层与axios进行交互
- 实体类
public class User {
private Integer id;
private String username;
123
- 控制层
/**
* @author 王恒杰
* @date 2021/12/16 16:25
* @Description:
*/
@Controller
@CrossOrigin //设置当前控制器支持所有域访问 解决跨域问题
public class UserAction {
@RequestMapping("test1")
@ResponseBody
public String test1(Integer id,String username){
System.out.println("test1");
System.out.println("id:"+id);
System.out.println("username:"+username);
return "test1 response"+id+username;
}
}
123456789101112131415161718
6、 GET方式的请求
axios.get("http://localhost:8080/aa/test1?id=1&username=whj")
.then(function (response) {
console.log(response.data)
})
.catch(function (err) {
console.log(err)
})
1234567
7、POST方式请求
- 前台传的数据是json
//发送POST方式请求
axios.post("http://localhost:8080/aa/test2",{
id:2,
username:"王恒杰"
}).then(function (response) {
console.log(response.data);
}).catch(function (err) {
console.log(err)
})
123456789
- **注意: post接收数据时,需要在参数上添加 ** requestBody

8. axios并发请求
并发请求: 将多个请求在同一时刻发送到后端服务接口,最后在集中处理每个请求的响应结果
function getUserAccount() {
return axios.get('/user/12345');
}
function getUserPermissions() {
return axios.get('/user/12345/permissions');
}
axios.all([getUserAccount(), getUserPermissions()])
.then(axios.spread(function (acct, perms) {
// 两个请求现在都执行完成
}));
123456789101112
9.自定义配置对象发送请求
//自定义配置对象发送请求(创建实例 发送异步请求) 【企业开发必背】
var instaus = axios.create({
baseURL:"http://localhost:8080/aa/",
// timeout: 5000 //设置响应超时时间 如果超过了5000秒报异常
});
instaus.get("test1?id=3&username=yfj")
.then(function (response) {
console.log(response.data);
})
.catch(function (err) {
console.log(err);
})
123456789101112
10、 拦截器
- 作用:抽取共有代码 解决冗余问题,提升效率,提高程序的可维护性
axios中的拦截器:解决冗余问题

请求拦截器:发送请求时可以进行拦截,添加功能
响应拦截器:响应回来时进行拦截 添加功能
var instaus = axios.create({
baseURL:"http://localhost:8080/aa/",
// timeout: 5000 //设置响应超时时间 如果超过了5000秒报异常
});
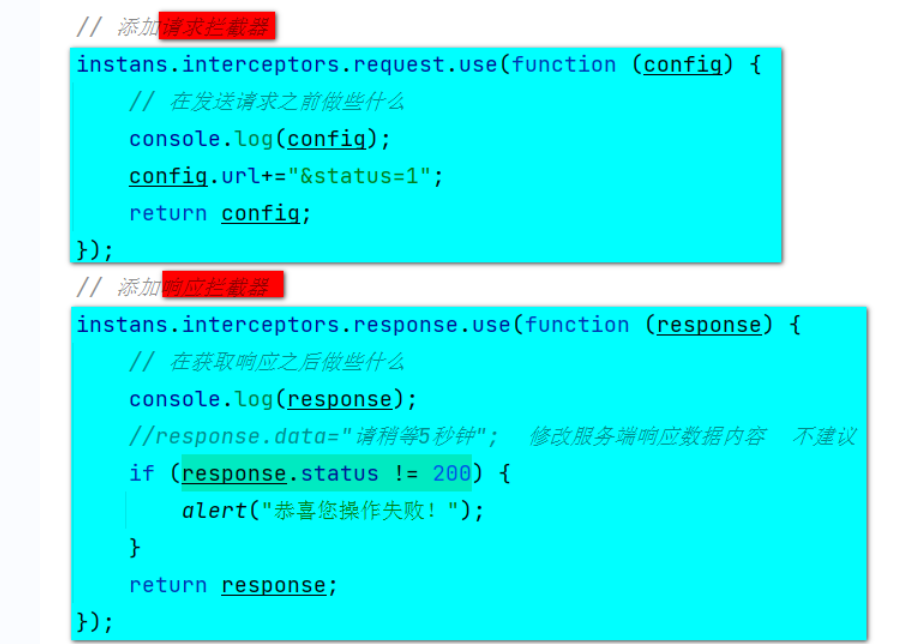
//添加请求拦截器
instaus.interceptors.request.use(function (config) {
// 在发送之前做什么
console.log(config);
console.url+"&status=1";
return config;
})
//发送get形式请求
instaus.get("test1?id=3&username=yfj")
.then(function (response) {
console.log(response.data);
})
.catch(function (err) {
console.log(err);
})
// 添加响应拦截器
instaus.interceptors.response.use(function (response) {
// 在获取响应之后做些什么
console.log(response);
// response.data="请稍等五分钟" 修改服务端响应数据 不建议
if(response.status!=200){
alert("操作失败!")
}
return response;
})
1234567891011121314151617181920212223242526272829303132

11、后续发布vue博客相关内容
🍅 Vue学习之路(基础篇)
🍅 vue的学习之路(Axios 基本使用)
🍅 vue的学习之路(Vue 生命周期)
🍅 vue的学习之路(Vue中组件(component))
🍅 vue的学习之路(Vue中路由 (Vue Router))
🍅 vue的学习之路(Vue CLI 脚手架)
🍅 vue的学习之路(VueX 状态管理)
🍅 vue的学习之路(Vue创建项目)