
vue的基础之路(生命周期)
vue的常规使用
Vue 实例生命周期 ===> java 对象生命周期(初始化阶段 运行阶段 销毁阶段 )
生命周期钩子====>生命周期函数
Vue实例从创建到销毁过程中自动触发一些列函数 ====> Vue生命周期函数(钩子)
new Vue({
el:"",
data:{},
computed:{},
methods:{}
//声明周期函数定义位置
beforeCreate(){
}
})
1、生命周期初始化阶段
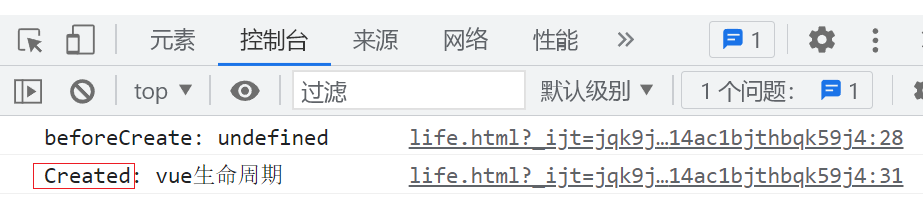
new Vue():仅创建对象,内部数据暂时没有,初始化初始化事件和生命周期 :初始化内部的默认事件,声明周期函数beforeCreate:声明周期函数一:此时仅仅初始化了内部事件函数等,外部数据还没有
beforeCreate(){
console.log("beforeCreate"+this.msg);
}

初始化注入和校验:初始化定义created: 声明周期函数二:此时自定义的内容被全部加载完成
created(){
console.log("Created: "+this.msg);
}

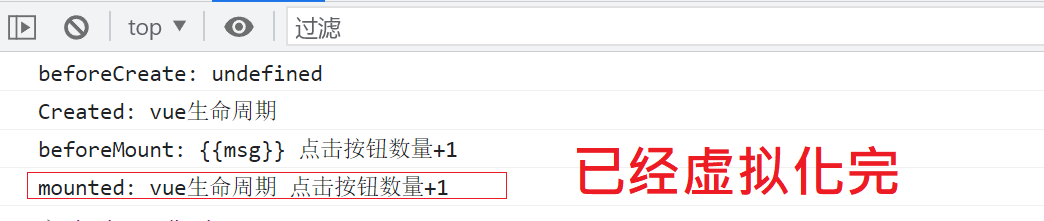
是否指定“el”选项?: 判断vue实例是否含有作用范围是否指定“template”选项?: 判断vue实例是否含有组件将el外部的HTML作为template编译*:将el指定的标签作为模板(div)beforeMount :声明周期函数三:此时el指定的标签就是vue实例的作用范围,会被当做模板编译
beforeMount(){ //el指定作用范围还是原始的内容
console.log("beforeMount: "+document.getElementById("app").innerText);
}

创建vm.$el并用其替换“el”:在内存中创建el标签对应的模板。同时渲染数据——》"生命周期测试",用内存中的虚拟模板替换原有页面中的内容mounted生命周期函数四:此时el指定
mounted(){ //el指定的作用范围,已经被虚拟化处理 并替换之后的结果
console.log("mounted: "+document.getElementById("app").innerText);
}

2、生命周期运行阶段

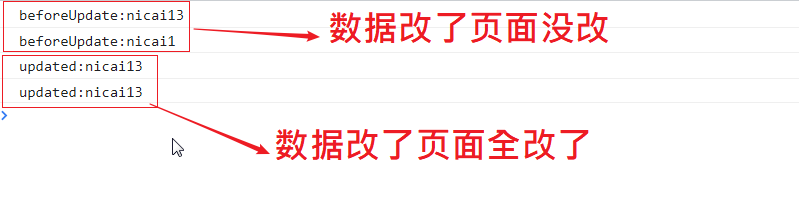
beforeUpdate:生命周期函数五:c此时vue实例中的data数据发生了变化,但是页面还是原来的内容
beforeUpload(){
console.log("beforeUpdate:"+this.name);
console.log("beforeUpdate:"+document.getElementById("n").innerText);
}
虚拟DOM重新渲染并应用更新:将修改的数据内容落实到虚拟的标签对象中,此时页面才发生变化update:生命周期六:此时vue实例中的数据才和页面一致
update(){
console.log("update:"+this.msg);
console.log("update:"+document.getElementById("app").innerText);
}

3、生命周期销毁阶段
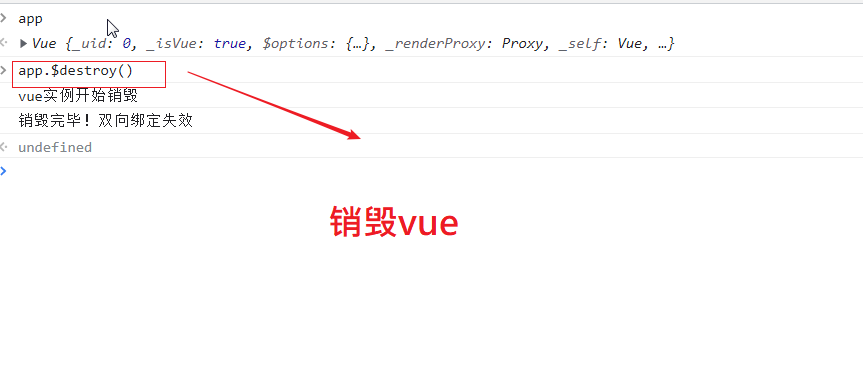
beforeDestroy:生命周期第7个函数,vue此时接收到销毁指令,没有实际进行销毁操作,内部数据还是完整的接触绑定销毁子组件以及事件监听器:此时开始销毁一些组件和监听器destroyed:生命周期八:此时vue销毁失效
beforeDestory(){//7.生命周期第七个函数,该函数执行时,Vue中所有数据 methods componet 都没销毁
console.log("vue实例开始销毁")
},
destoryed(){ //8.生命周期的第八个函数,该函数执行时,Vue实例彻底销毁
console.log("vue实例已经销毁,双向绑定失效")
}

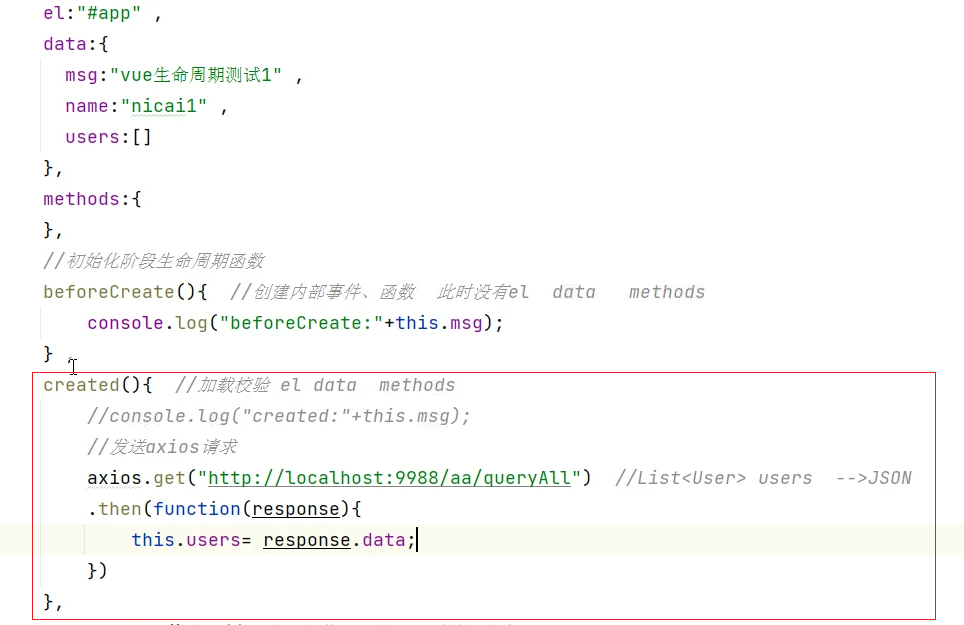
4、发送axios请求在生命周期第二个函数进行发送:created

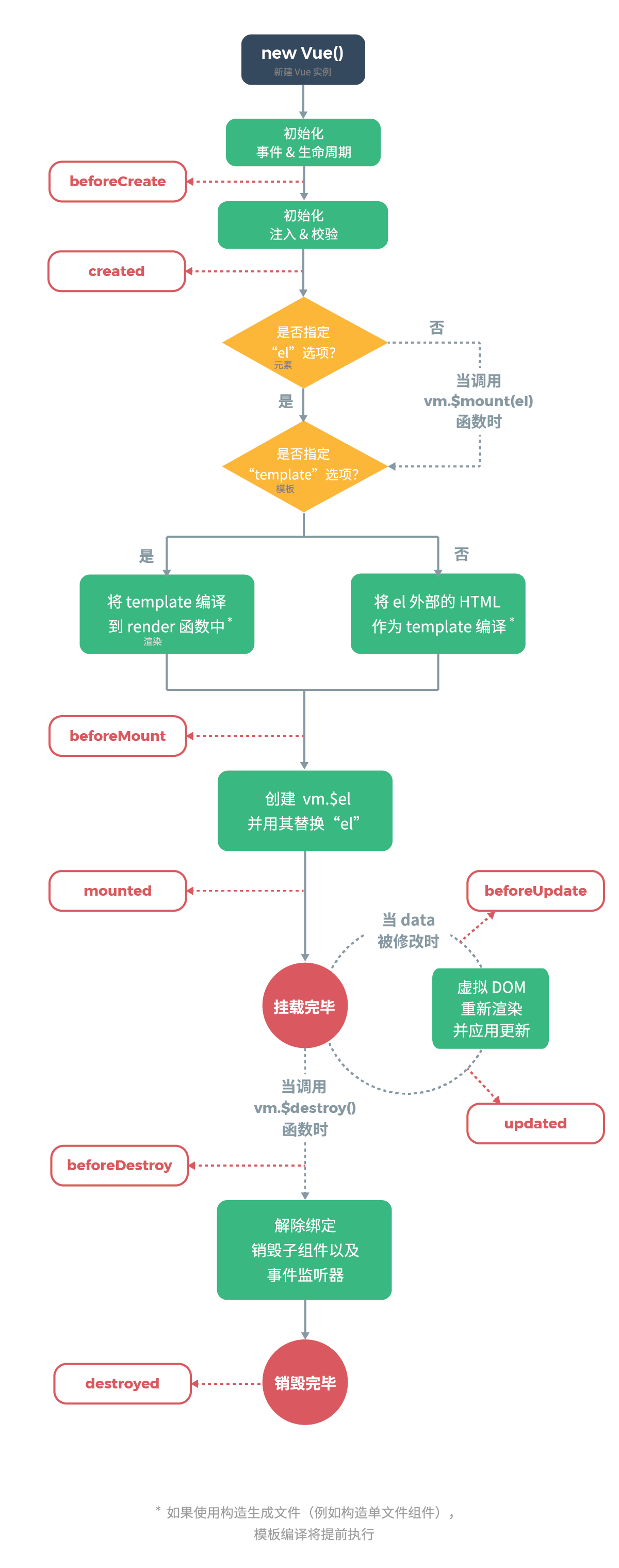
5、完整的生命周期示例图

6、Vue生命周期总结
# Vue生命周期总结
- 1.初始化阶段
beforeCreate(){ //1.生命周期中第一个函数,该函数在执行时Vue实例仅仅完成了自身事件的绑定和生命周期函数的初始化工作,Vue实例中还没有 Data el methods相关属性
console.log("beforeCreate: "+this.msg);
},
created(){ //2.生命周期中第二个函数,该函数在执行时Vue实例已经初始化了data属性和methods中相关方法
console.log("created: "+this.msg);
},
beforeMount(){//3.生命周期中第三个函数,该函数在执行时Vue将El中指定作用范围作为模板编译
console.log("beforeMount: "+document.getElementById("sp").innerText);
},
mounted(){//4.生命周期中第四个函数,该函数在执行过程中,已经将数据渲染到界面中并且已经更新页面
console.log("Mounted: "+document.getElementById("sp").innerText);
}
- 2.运行阶段
beforeUpdate(){//5.生命周期中第五个函数,该函数是data中数据发生变化时执行 这个事件执行时仅仅是Vue实例中data数据变化页面显示的依然是原始数据
console.log("beforeUpdate:"+this.msg);
console.log("beforeUpdate:"+document.getElementById("sp").innerText);
},
updated(){ //6.生命周期中第六个函数,该函数执行时data中数据发生变化,页面中数据也发生了变化 页面中数据已经和data中数据一致
console.log("updated:"+this.msg);
console.log("updated:"+document.getElementById("sp").innerText);
},
- 3.销毁阶段
beforeDestory(){//7.生命周期第七个函数,该函数执行时,Vue中所有数据 methods componet 都没销毁
},
destoryed(){ //8.生命周期的第八个函数,该函数执行时,Vue实例彻底销毁
}
7、后续发布vue博客相关内容
🍅 Vue学习之路(基础篇)
🍅 vue的学习之路(Axios 基本使用)
🍅 vue的学习之路(Vue 生命周期)
🍅 vue的学习之路(Vue中组件(component))
🍅 vue的学习之路(Vue中路由 (Vue Router))
🍅 vue的学习之路(Vue CLI 脚手架)
🍅 vue的学习之路(VueX 状态管理)
🍅 vue的学习之路(Vue创建项目)