
vue创建项目
学习的vue,全部分享出来啦!
[TOC]
介绍vue
Vue (读音 /vjuː/,类似于 view) 是一套用于构建用户界面的渐进式框架。与其它大型框架不同的是,Vue 被设计为可以自底向上逐层应用。Vue 的核心库只关注视图层,不仅易于上手,还便于与第三方库或既有项目整合。另一方面,当与现代化的工具链以及各种支持类库结合使用时,Vue 也完全能够为复杂的单页应用提供驱动。
准确来说就是渐进式框架,基于JavaScript的一套框架

起步准备安装vue

安装vue之前的准备
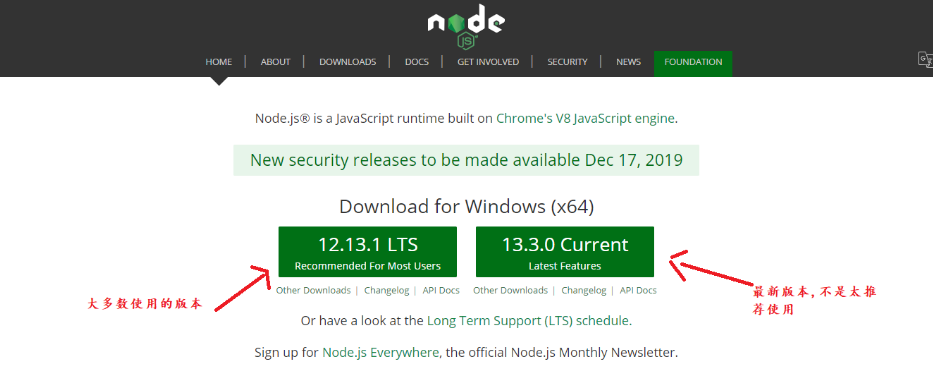
先从node官网下载并安装node.js,安装node.js的作用就是利用npm资源管理器下载插件等…
node官网:https://nodejs.org/en/ 左边的大多数使用的版本,右边的是最新版本

——把下载好的.exe文件双击安装,一直下一步就OK————-
1.安装node.js
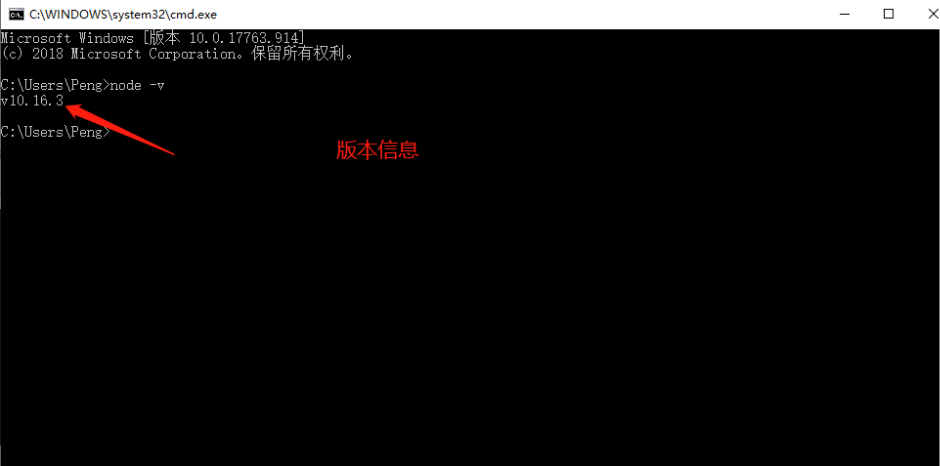
安装好的node试一下查看是不是安装成功,window键**+r输入cmd**进入系统管理器
进入系统命令页面输入 node -v 检查是否安装成功

1.2安装npm管理器
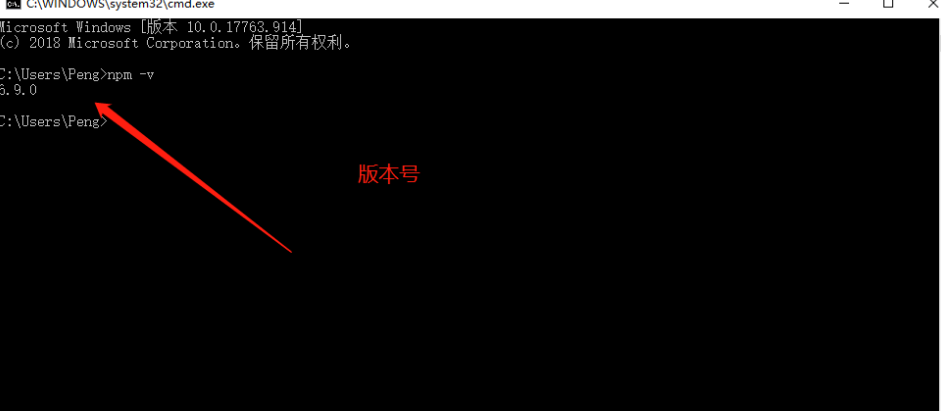
npm包管理器,是集成在node中的,所以安装了node也就有了npm。有了npm就可以去下载资源库文件,可以通过命令进行下载了,先查看一下npm的版本号
npm -V

1.3安装淘宝镜像(npm)
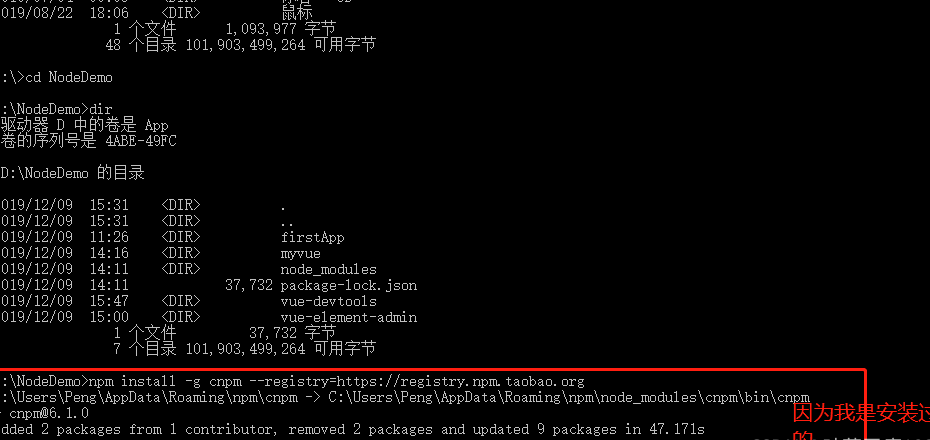
在系统管理台输入
npm install -g npm –registry=https://registry.npm.taobao.org耐心等待,没有报错就是成功的,因为我是安装过的,所以会提示这个信息,有可能网络的原因,下载会慢点 …,安装成功后就可以用cnpm 代替npm下载资源文件

2.注意:区分vue的版本,vue2x和vue3x
这里我才用最新的vue3x来使用
1.下载脚手架vue-cli
npm install -g @vue/cli
OR
yarn global add @vue/cli #注意-g是全局安装

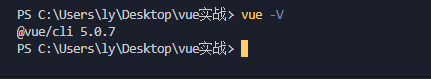
2.1检查脚手架版本 vue -V

3.创建项目 vue create abcd (项目名字)
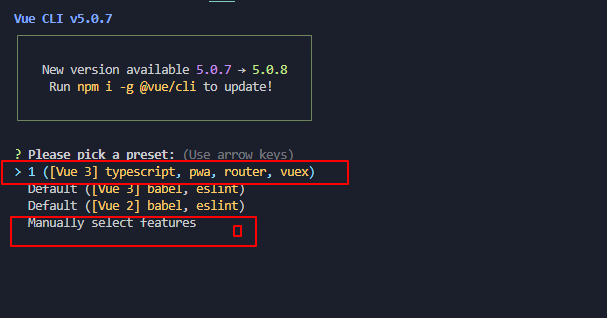
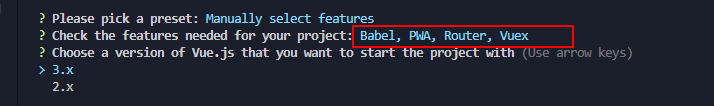
他就出现两个页面,这里我推介大家选最后一个自定义,基础好的推荐使用vue3,毕竟是主流!

3.1 我选的自定义
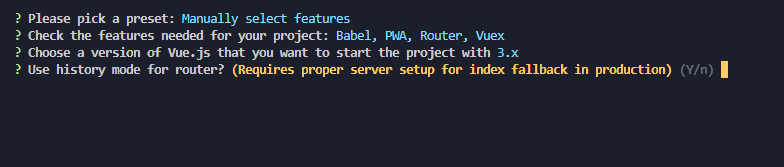
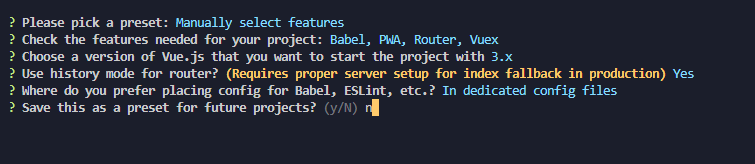
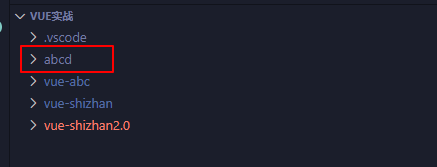
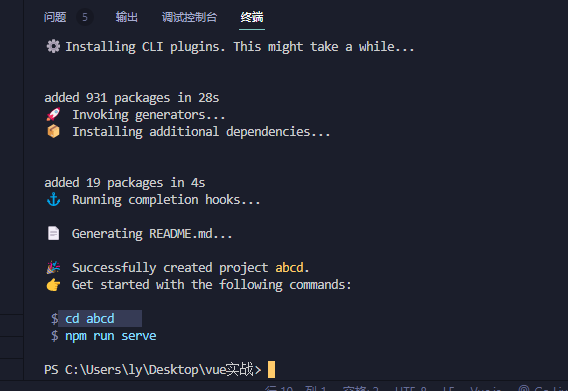
我选择是Babel,router(路由),Vuex, Progressive Web App (PWA) Support,这里的Enter(回车)就是确定,空格是选择或者取消,选好的就按回车,选择3x,然后是yes,接下来他问你配置是需要放在In dedicated config files 还是 In package.json ,我选择第一个In dedicated config files,接下来就是问你是否将其保存为未来项目的预设?我否的是否也就是no,然后就是等他创建项目,项目的名字就是我们的abcd




进入我们的项目
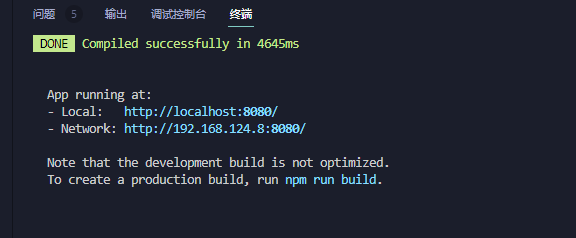
cd abcd 新来的朋友不知道用啥软件来编辑vue,这里我推荐几个,现在主流的vs code,国内的HBuilder,以及我非常喜欢用的webStorm,然后启动项目npm run serve



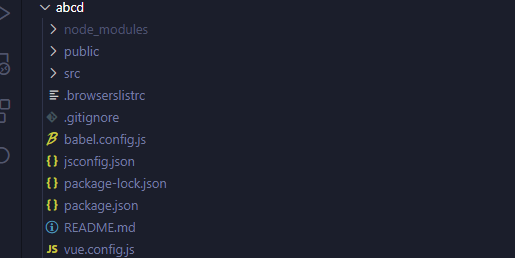
3.3基本就安装完成了。项目的结构

以上vue的构建就完成啦!感谢观看!
🍅 Vue学习之路(基础篇)
🍅 vue的学习之路(Axios 基本使用)
🍅 vue的学习之路(Vue 生命周期)
🍅 vue的学习之路(Vue中组件(component))
🍅 vue的学习之路(Vue中路由 (Vue Router))
🍅 vue的学习之路(Vue CLI 脚手架)
🍅 vue的学习之路(VueX 状态管理)
🍅vue的学习之路(Vue创建项目)
后续带上几个常用的插件框架