
vue3
重新整理了一下vue2下
[TOC]
vue3
Vue3 带来了什么?
性能的提升
- 打包大小减少 41%
- 初次渲染快 55%,更新渲染快 133%
- 内存减少 54%
源码的升级
- 使用 Proxy 代替 defineProperty 实现响应式
- 重写虚拟 DOM 的实现和 Tree-Shaking
拥抱 TypeScript
- Vue3 可以更好的支持 TypeScript
新的特性
- Composition API(组合 API)
- setup 配置
- ref 与 reactive
- watch 与 watchEffect
- 新的内置组件
- Fragment
- Teleport
- Suspense
- 其他改变
- 新的声明周期钩子
- data 选相应始终被声明为一个函数
- 溢出 keyCode 支持作为 v-on 的修饰符
创建 Vue3.0 工程
1.使用 vue-cli 创建
官方文档:https://cn.vuejs.org/guide/quick-start.html
vue 官网:https://cn.vuejs.org/
## 查看@vue/cli版本,确保@vue/cli版本在4.5.0以上
Vue --version
## 安装或者升级你的@vue/cli
npm install -g @vue/cli
## 创建
vue create vue-test
## 启动
cd vue-test
npm run serve
2.使用 vite 创建
官方文档:https://cn.vuejs.org/guide/scaling-up/tooling.html#project-scaffolding
vite 官网:https://cn.vitejs.dev/
- 什么时 vite? —— 新一代前端构建枸橘
- 优势如下:
- 开发环境中,无需打包操作,可快速的冷启动。
- 轻量快速的热重载(HMT)
## 创建工程
npm init vite-app <project-name>
## 进入工程
cd <project-name>
## 安装依赖
npm install
## 运行
npm run dev
关闭语法检查
在 vue.config.js 中 lintOnSave:false, //关闭语法检查
常见的 Composition Api
setup
- 理解:Vue3.0 中一个新的配置项,值为一个函数
- setup 时所有 Composition Api(组合 api)“表演的舞台”
- 组件中所用到的:数据、方法等等,俊要配置在 setup 中
- setup 函数的两种返回值
- 若返回一个对象,则对象中的属性、方法、在模板中均可以直接使用(重点关注)
- 若返回一个渲染函数:则可以自定义渲染内容(了解)
<template>
<!-- 在vue3中已经可以支持省略外部的div了 -->
<h1>我是App组件</h1>
<div>名字:{{ name }}</div>
</template>
<script>
// import { h } from 'vue'
export default {
// 此处只是测试一下setup 暂时不考虑响应式的问题
setup() {
// // 数据
let name = '张三'
let age = 18
// 方法
function sayHello() {
alert(`我叫${name},我${age}岁了,你好`)
}
// 返回一个对象
return {
name,
age,
sayHello,
}
// 返回一个函数(渲染函数)
// return () => h('h1', '渲染函数返回')
},
}
</script>
- 注意点:
- 尽量不要与 vue2.x 配置混用
- vue2.x 配置(data\methos\computed…)中可以访问到 setup 中的属性、方法
- 但在 setup 中不能访问到 vue2.x 配置(data\methos\computed)
- 如果有重名,setup 有限
- setup 不能是一个 async 函数,因为返回值不再是 return 的对象,而是 promise,模板看不到 return 对象中的属性
- 尽量不要与 vue2.x 配置混用
ref 函数
作用:定义一个响应式的数据
语法:
const xxx = ref(initValue)
- 创建一个包含响应式数据的引用对象(reference 对象)
- js 中操作数据: xxx.value
- 模板中读取数据:不需要 value 直接:插值
备注:
- 接收的数据可以是:基本类型、也可以是对象类型
- 基本类型的数据:响应式移入是靠 Object.defineProperty()的 get 与 set 完成的
- 对象类型的数据:内部 “求助” 了 vue3.0 中的一个新函数 – reactive
reactive 函数
作用:定义一个对象类型的响应式数据 (基本类型别用它,用 ref 函数)
语法:const 代理对象 = reactive(被代理对象)接收一个对象(或数组),返回一个代理器对象(proxy 对象)
reactive 定义的响应式数据是“深层次的”
内部基于 ES6 的 Proxy 实现的,通过代理对象操作元对象内部数据都是响应式的Vue3.0 中的响应式原理
Vue2.x 的响应式实现原理
- 对象类型:通过 Object.defineProperty()对属性的读取、修改进行拦截、数据劫持
- 数组类型:通过重写更新数组的一系列方法来实现拦截。(对数组的变更方法进行了包裹)
Object.defineProperty(data,'count',{ get(){}, set(){} })- 存在问题:
- 新增属性、删除属性,界面不会更新。
- 直接通过下标修改数组,界面不会自动更新。
Vue3.0 的实现原理:
- 通过 Proxy (代理):拦截对象中任意属性的变化,包括:属性值的读写、属性的添加、属性的删除等等。
- 通过 Reflect(反射):对(源)被代理对象的属性进行操作
- MDN 文档中描述的 Proxy 与 Reflect:
// vue3最终响应式雏形 const p = new Proxy(person, { // 有人修改p的某个属性,或者给p追加某个属性时调用 set(targe, propName) { return Reflect.get(targe,propName) }, // 有人读取p的某个属性时调用 get(targe, propName,value) { return Reflect.set(targe,propName,value) }, // 有人删除p的某个属性时调用 deleteProperty(targe, propName) { return Reflect.deleteProperty(targe,propName) }, })reactive 对比 ref
- 从定义数据角度对比:
- ref 用来定义:基本数据类型
- reactive 用来定义:对象(或数组) 类型数据
- 备注:ref 也可以用来定义对象 (或数组) 类型数据,它内部会自动通过 reactive 转为代理对象
- 从原理角度对比
- ref 通过 Object.defineProperty()的 get 与 set 来实现响应式(数据劫持)
- reactive 通过使用 Proxy 来实现响应式(数据劫持),并通过 Reflect 操作源对象内部的数据
- 从使用角度对比:
- ref 定义的数据:操作数据需要.value,读取数据时模板中直接读取不需要.value
- reactive 定义的数据:操作数据与读取数据:均不需要.value
setup 的两个注意点
- setup 执行的时机
- 在 beforeCreate 之前执行一次,this 是 undefined
- setup 的参数
- props:值为对象,包含:组件外部传递过来,且组件内部声明接受了的属性
- context:上下文对象
- attrs:值为对象,包含:组件外部传递过来,但没有在 props 配置中声明的属性,相当于 this.$attrs
- slots:收到的插槽内容,相当于 this.$slots
- emit:分发自定义事件的函数,相当于 this.$emit
计算属性与监视
- computed 函数
- 与 vue2 中的 computed 配置功能一致
- watch 监视 ref 定义的写法
<template> <div>当前求和为:{{sum}}</div> <button @click="sum++">+1</button> <h2>当前消息为{{msg}}</h2> <button @click="msg+='!'"></button> </template> <script> import { watch } from 'vue' export default { name: '', setup() { let sum = ref(0) //情况一:监视ref所定义的响应式数据 // watch(sum,(newValue,oldValue)=>{ // console.log(newValue,oldValue) // },{immediate:true,deep:true}) let msg = ref('你好啊') //情况二:监视ref多个定义的响应式数据 watch([sum,msg],(newValue,oldValue)=>{ console.log(newValue,oldValue) },{immediate:true,deep:true}) return { sum,msg } }, } </script> <style scoped lang="less"></style>4.watch 监视 reactive 定义的写法
<template> <!-- <div>当前求和为:{{sum}}</div> <button @click="sum++">+1</button> <h2>当前消息为{{msg}}</h2> <button @click="msg+='!'"></button> --> <h2>姓名:{{ data.name }}</h2> <h2>年龄:{{ data.age }}</h2> <button @click="data.name += '~'">修改姓名</button> <button @click="data.age++">修改年龄</button> </template> <script> import { watch, reactive } from 'vue' export default { name: '', setup() { const data = reactive({ name: '张三', age: 18, job:{ price:100000 } }) /* 情况三 监视reactive所定义的响应式数据 注意1:此处无法争取的获取到oldValue 注意2:强制开启了深度监视(deep配置无效) */ // watch(data.value,(newValue, oldValue) => { // console.log(newValue, oldValue) // }, // { immediate: true,deep:true} //此处的deep配置无效 // ) // 情况四:监听reactive所定义的一个响应式数据中的某个属性 // watch(()=>data.age,(newValue,oldValue)=>{ // console.log(newValue,oldValue) // },{immediate:true}) // 情况五:监听reactive所定义的一个响应式数据中的某些属性 // watch(([()=>data.name,()=>data.age]),(newValue,oldValue)=>{ // console.log(newValue,oldValue) // },{immediate:true}) // 特殊情况 // watch(()=>data.job,(newValue,oldValue)=>{ // console.log(newValue,oldValue) // },{deep:true}) //此处由于监视的是reactive所定义的对象中的某个属性,所以deep配置有效 return { sum, msg, data, } }, } </script> <style scoped lang="less"></style>watch 函数
- 与 Vue2 中的 watch 配置功能一致
- 两个小“坑”
- 监视 reactive 定义的响应式数据时:oldValue 无法正确获取、强制开启了深度监视(deep 配置无效)
- 监视 reactive 定义的响应式数据中某个属性时:deep 配置有效
<template> <!-- <div>当前求和为:{{sum}}</div> <button @click="sum++">+1</button> <h2>当前消息为{{msg}}</h2> <button @click="msg+='!'"></button> --> <h2>姓名:{{ data.name }}</h2> <h2>年龄:{{ data.age }}</h2> <button @click="data.name += '~'">修改姓名</button> <button @click="data.age++">修改年龄</button> </template> <script> import { watch, reactive } from 'vue' export default { name: '', setup() { // let sum = ref(0) //情况一:监视ref所定义的响应式数据 // watch(sum,(newValue,oldValue)=>{ // console.log(newValue,oldValue) // },{immediate:true,deep:true}) // let msg = ref('你好啊') //情况二:监视ref多个定义的响应式数据 // watch([sum,msg],(newValue,oldValue)=>{ // console.log(newValue,oldValue) // },{immediate:true,deep:true}) const data = reactive({ name: '张三', age: 18, job:{ price:100000 } }) /* 情况三 监视reactive所定义的响应式数据 注意1:此处无法争取的获取到oldValue 注意2:强制开启了深度监视(deep配置无效) */ // watch(data.value,(newValue, oldValue) => { // console.log(newValue, oldValue) // }, // { immediate: true,deep:true} //此处的deep配置无效 // ) // 情况四:监听reactive所定义的一个响应式数据中的某个属性 // watch(()=>data.age,(newValue,oldValue)=>{ // console.log(newValue,oldValue) // },{immediate:true}) // 情况五:监听reactive所定义的一个响应式数据中的某些属性 // watch(([()=>data.name,()=>data.age]),(newValue,oldValue)=>{ // console.log(newValue,oldValue) // },{immediate:true}) // 特殊情况 // watch(()=>data.job,(newValue,oldValue)=>{ // console.log(newValue,oldValue) // },{deep:true}) //此处由于监视的是reactive所定义的对象中的某个属性,所以deep配置有效 return { sum, msg, } }, } </script> <style scoped lang="less"></style>watch 时 value 的问题
<template> <h2>姓名:{{ data.name }}</h2> <h2>年龄:{{ data.age }}</h2> <button @click="data.name += '~'">修改姓名</button> <button @click="data.age++">修改年龄</button> </template> <script> import { watch, reactive } from 'vue' export default { name: '', setup() { let sum = ref(0) let msg = ref('你好阿') let data = ref({ name: '张三', age: 18, job: { j1: { salary: 20, }, }, }) // 所以这里不用.value watch(sum, (newValue, oldValue) => { console.log('这里时拿的sum下面的value', newValue, oldValue) }) // 需要.value watch(data.value, (newValue, oldValue) => { console.log('这里拿的是一个对象,对象下面value是proxy,所以要.value', newValue, oldValue) }) watch( data, (newValue, oldValue) => { console.log('这里拿的是一个对象,对象下面value是proxy,所以要.value/或者开启deep', newValue, oldValue) }, { deep: true } ) return { sum, msg, data, } }, } </script> <style scoped lang="less"></style>watchEffect 函数
- watch 的套路是:既要指明监视的属性,也要知名监视的回调
- watchEffect 的套路是:不用知名监视哪个属性,监视的回调中用到哪个属性,那就是那个属性
- watchEffect 有点像 computed(计算属性)
- 但 computed 注重的计算出来的值(回调函数的返回值),所以必须要写返回值
- 但 watchEffect 更注重的是过程(回调的函数体),所以不用谢返回值
<template> <h2>姓名:{{ data.name }}</h2> <h2>年龄:{{ data.age }}</h2> <button @click="data.name += '~'">修改姓名</button> <button @click="data.age++">修改年龄</button> </template> <script> import { watchEffect } from 'vue' export default { name: '', setup() { let sum = ref(0) let msg = ref('你好阿') let data = ref({ name: '张三', age: 18, job: { j1: { salary: 20, }, }, }) //watchEffect 所指定的回调中用到的数据只要发生变化,则直接重新执行回调 watchEffect(() => { const x1 = sum.value const x2 = data.age console.log('watchEffect配置的回调执行了', x1, x2) }) return { sum, msg, data, } }, } </script> <style scoped lang="less"></style>Vue3 生命周期

vue2 生命周期图

vue3 生命周期图

demo.vue 组件
<template> <h2>当前求和的数据为:{{ sum }}</h2> <button @click="sum++">点我+1</button> </template> <script> import { ref, onBeforeMount, onMounted, onBeforeUpdate, onUpdated, onBeforeUnmount, onUnmounted } from 'vue' export default { name: '', setup() { console.log('-------setup------') let sum = ref(0) // 通过组合式api的形式去使用声轰鸣周期钩子 onBeforeMount(() => { //函数体 console.log('----onBeforeMount------') }) onMounted(() => { //函数体 console.log('----onMounted------') }) onBeforeUpdate(() => { //函数体 console.log('-----onBeforeUpdate-----') }) onUpdated(() => { //函数体 console.log('-----onUpdated-----') }) onBeforeUnmount(() => { //函数体 console.log('-----onBeforeUnmount-----') }) onUnmounted(() => { //函数体 console.log('----onUnmounted------') }) return { sum } }, // 通过配置项的形式使用生命周期钩子 // beforeCreate() { // console.log('----beforeCreate---') // }, // created() { // console.log('----created---') // }, // beforeMount() { // console.log('----beforeMount---') // }, // mounted() { // console.log('----mounted---') // }, // beforeUpdate() { // console.log('----beforeUpdate---') // }, // updated() { // console.log('----updated---') // }, // // 取消了beforeDestroy和destroyed 增加了beforeUnmount和unmounted // beforeUnmount() { // console.log('----beforeUnmount---') // }, // unmounted() { // console.log('----unmounted---') // }, } </script> <style scoped lang="less"></style>App.vue
<template> <button @click="isShowDemo = !isShowDemo">切换显示/隐藏</button> <demo v-if="isShowDemo" /> </template> <script> import { ref } from 'vue' import demo from '@/views/demo.vue' export default { name: '', setup() { const isShowDemo = ref(true) return{isShowDemo} }, components: { demo }, } </script> <style scoped lang="less"></style>Vue3 中可以继续使用 vue2 中的生命周期钩子,但有两个被改名
- beforeDestroy 改为 beforeUmount
- destroyed 改为 Unmounted
Vue3 也提供了 Composition API 形式的生命周期钩子,与 vue2 中钩子对应关系如下:
- vue2 ===> vue3
- beforeCreate ===> setup()
- created ===> setup()
- beforeMount ===> onBeforeMount
- mounted ===> onMounted
- beforeUpdate ===> onBeforeUpdate
- Updated ===> onUpdated
- beforeUmount ===> onBeforeUmount
- unmounted ===> onUnmounted
自定义 hook 函数
- 什么是 hook? ——本质是一个函数,吧 setup 函数中使用的 Composition Api 进行了封装
- 类似 vue2 中的 mixin
- 自定义 hook 的优势:复用代码,让 setup 中的逻辑更清楚易懂
toRef
- 作用:创建一个 ref 对象,其 value 值指向另一个对象中的某个属性值
- 语法 const name = toRef(person,’name’)
- 应用: 要将响应式对象中的某个属性单独提供给给外部使用时。
- 扩展: toRefs 与 toRef 功能一致,但可以批量创建多个 ref 对象,语法:toRefs(person)
其他 Composition API(组合式 APi)
shallowReactive 与 shallowRef
- shallowReactive:只处理对象最外层属性的响应式(浅响应式)。
- shallowRef:只处理基本数据类型的响应式,不进行对象的响应式处理
- 什么时候使用?
- 如果有一个对象数据,结构比较深,但变化时只要外层属性变化 ===> shallowReactive
- 如果有一个对象数据,后续功能不会修改该对象中的属性,而是生新的对象来替换 ===> shallowRef。
<template> <h2>姓名:{{ name }}</h2> <h2>年龄:{{ age }}</h2> <h2>薪资:{{ job.jj.salary }}</h2> <button @click="name += '-'">修改姓名</button> <button @click="age++">增长年龄</button> <button @click="job.jj.salary++">增薪</button> </template> <script> import { reactive, toRefs, shallowReactive,shallowRef } from 'vue' export default { setup() { // const person = shallowReactive({ //只考虑第一层数据的响应式 const person = shallowReactive({ name: '张三', age: 12, job: { jj: { salary: 1888, }, }, }) // shallowRef 不请求对象类型 return { // person, ...toRefs(person), } }, } </script> <style scoped lang="less"></style>readonly 与 shallowReadonly
- readonly:让一个响应式数据变为只读的(深只读)
- shallowReadonly:让一个响应式数据变成只读(浅只读)
- 应用场景:不希望数据被修改时
<template> <h1>{{ sum }}</h1> <button @click="sum++">点我++</button> <h2>姓名:{{ name }}</h2> <h2>年龄:{{ age }}</h2> <h2>薪资:{{ job.jj.salary }}</h2> <button @click="name += '-'">修改姓名</button> <button @click="age++">增长年龄</button> <button @click="job.jj.salary++">增薪</button> </template> <script> import { reactive, toRefs, readonly, shallowReadonly } from 'vue' export default { setup() { // const person = shallowReactive({ //只考虑第一层数据的响应式 const person = reactive({ name: '张三', age: 12, job: { jj: { salary: 1888, }, }, }) // 不允许更改 // person = readonly(person) // 只允许第一层 person = shallowReadonly(person) const sum = ref(0) return { sum, ...toRefs(person), } }, } </script> <style scoped lang="less"></style>toRaw 和 markRaw
- toRaw:
- 作用:将一个有 reactive 生成的响应式对象转为普通对象
- 使用场景:用于读取响应式对象对应的普通对象,对这个普通对象的所有操作,不会引起页面更新
- markRaw
- 作用:标记一个对象,使其永远不会再成为响应式对象
- 应用场景
- 有些值不会被设置为响应式的,例如复杂的第三方库等。
<template> <h1>{{ sum }}</h1> <button @click="sum++">点我++</button> <h2>姓名:{{ name }}</h2> <h2>年龄:{{ age }}</h2> <h2>薪资:{{ job.jj.salary }}</h2> <button @click="name += '-'">修改姓名</button> <button @click="age++">增长年龄</button> <button @click="job.jj.salary++">增薪</button> <hr /> <button @click="shallowPerson">修改原始数据</button> <button @click="addCar">添加一台车</button> </template> <script> import { reactive, toRefs, toRaw, markRaw } from 'vue' export default { setup() { const person = reactive({ name: '张三', age: 12, job: { jj: { salary: 1888, }, }, }) // 修改原始数据 function shallowPerson() { // 只能接收reactive响应式数据 const p = toRaw(person) p.age++ console.log(p) } function addCar() { // 声明一个数据 let cat = { name: '橘猫', age: 18 } // 添加到person下 markRaw不会变成响应式了 person.car = markRaw(cat) } const sum = ref(0) return { sum, addCar, shallowPerson, ...toRefs(person), } }, } </script> <style scoped lang="less"></style>customRef
- 作用:创建一个自定义 ref,并对其依赖跟踪和更新触发进行显式控制。
- 实现防抖效果:
<template> <input type="text" v-model="keyword" /> <h3>{{ keyword }}</h3> </template> <script> import { customRef, toRefs, onBeforeMount, onMounted } from 'vue' export default { name: '', setup() { // 自定义一个ref // 接收 500 function myRef(value,delay) { let timer return customRef((track, trigger) => { //必须返回一个对象 return { get() { track() //通知vue追踪数据的改变(提前和get商量一下,让value是有用的 ) return value }, set(newValue) { // 防抖 clearInterval(timer) timer = setTimeout(() => { // 将修改的值重新赋值给value value = newValue trigger() // 通知vue去在重新解析模板 }, delay) // 这里就是接收的500 }, } }) } //自定义一个ref let keyword = myRef('hello',500) //传递一个500 onBeforeMount(() => {}) onMounted(() => {}) return { keyword, ...toRefs(data), } }, } </script> <style scoped lang="less"></style>provide 与 inject

- 作用:实现祖孙组件间通信
- 套路:父组件有一个 provide 选项来提供数据,后代组件有一个 inject 选项来使用这些数据
- 具体写法:
- 祖组件中:
<template> <div class="app"> <h3>我是App组件(祖){{ name }}--{{ price }}</h3> <child /> </div> </template> <script> import child from '@/components/Child.vue' import { reactive, toRefs,provide } from 'vue' export default { name: 'App', setup() { // 声明一个响应式数据 const pre = reactive({ name: '奔驰', price: '30w', }) // provide传入两个参数 // 第一个参数就是参数名 // 第二个参数就是传入的数据(提供的参数) provide('pre',pre) //给自己的后代组件传递数据 // 拆分传值 return { ...toRefs(pre) } }, components: { child, }, } </script> <style scoped> .app { background-color: gray; padding: 10px; } </style>- 后代组件中:
<template> <div class="son"> <h3>我是son组件(孙){{ pre.name }} --- {{ pre - price }}</h3> </div> </template> <script> import { inject } from 'vue' export default { name: 'son', setup() { const pre = inject('pre') return { pre } }, } </script> <style scoped> .son { background-color: rgb(98, 218, 0); padding: 10px; } </style>响应式数据的判断
- isRef: 检查一个值是否为一个 ref 对象
- isReactive: 检查一个对象是否由 reactive 创建的响应式代理
- isReadonly: 检查一个对象是否是由 readonly 创建的只读代理
- isProxy: 检查一个对象是否是由 reactive 或者 readonly 方法创建的代理
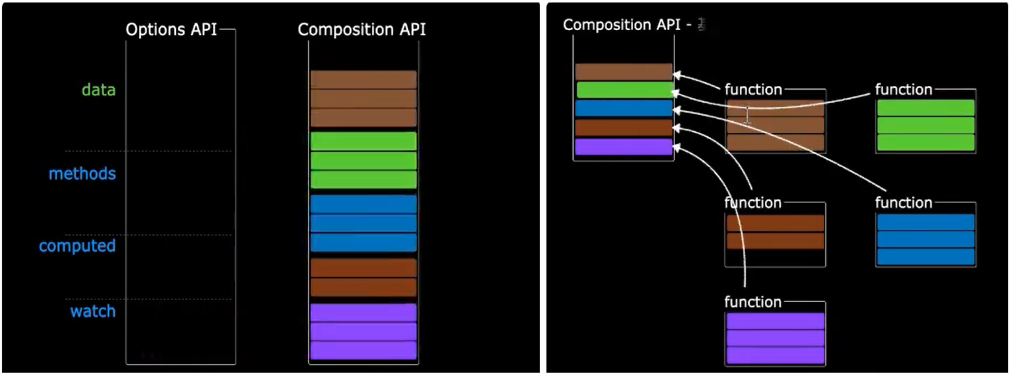
Composition API 的优势
Options API 存在的问题
使用传统 OptionsAPI 中,新增或者修改一个需求,就要分别在 data,methods,computed 里修改

Composition API 的优势
我们可以更加优雅的组织我们的代码,函数。让相关功能的代码更加有序的组织在一起



新的组件
- Fragment
- 在 vue2 中:组件必须有一个根标签
- 在 vue3 中: 组件可以没有跟标签,内部回将多个标签包含在一个 Fragment 虚拟元素中
- 好处:减少标签层级,减小内存占用
- Teleport
- 什么是 Teleport? —— Teleport 是一种能够将我们的组件 html 结构移动到指定位置的技术
<template> <div> <button @click="isShow = true">点我弹个窗</button> <teleport to="body"> <div v-if="isShow" class="mark" > <div class="dialog"> <h3>我是一个弹窗</h3> <h4>一些内容</h4> <h4>一些内容</h4> <button @click="isShow = false">关闭弹窗</button> </div> </div> </teleport> </div> </template> <script> import { ref } from 'vue' export default { name: 'Dialog', setup() { let isShow = ref(false) return { isShow, } }, } </script> <style scoped> .mark { position: absolute; top: 0; right: 0; bottom: 0; left: 0; background-color: rgba(0, 0, 0, 0.5); } .dialog { text-align: center; position: absolute; top: 50%; left: 50%; transform: translate(-50%, -50%); width: 300px; height: 300px; background-color: green; } </style>Suspense
- 等待一部组件时渲染一些额外内容,让应用有更好的用户体验
- 使用步骤
- 异步引入组件
import { defineAsyncComponent } from 'vue' //静态引入 const child = defineAsyncComponent(() => import('./views/Child')) //动态引入 或者叫异步组件- 使用 Suspense包裹组件,并配置好 default 与 fallback
<template> <div class="app"> <Suspense> <!-- 需要使用插槽 显示的真正数据--> <template v-slot:default> <child /> </template> <!-- 如果上面可能有故障就显示B计划 第二个 --> <template v-slot:fallback> <h3>稍等,加载中.....</h3> </template> </Suspense> </div> </template>全局 API 的转移
- vue2 有许多全局 API 和配置
- 例如:注册全局组件、注册全局指令等
// 注册全局组件 Vue.component('myButton',{ data:()=>({ count:0 }), template: `<button @click="count++">{{ count }}</button>` }) // 注册全局指令 Vue.directive('focus',{ inserted:el => el.focus() })- vue3 中对这些 API 做了调整
- 将全局的 API,即:Vue.xxx调整到应用实例 app 上
2.x 全局 API(vue) 3.x 实例 API(app) Vue.config.xxx app.config.xxx Vue.config.productionTip 移除 Vue.component app.component Vue.directive app.directive Vue.mixin app.mixin Vue.use app.use Vue.prototype app.config.globalProperties 
- 其他改变
data 选项应始终被声明为一个函数
过渡类名的更改
Vue2 写法
.v-enter,.v-leave-to{ opacity:0; } .v-leave,v-enter-to{ opacity:1; }- Vue3 写法
.v-enter-from,.v-leave-to{ opacity:0; } .v-leave-from,.v-enter-to{ opacity:1; }移除 keyCode 作为 v-on 的修饰符,同时也不再支持 config.keyCodes
移除 v-on.native 修饰符
- 父组件中绑定事件
<my-component v-on:close="handleComponentEvent" v-on:click="handleNativeClickEvent"> </my-component>- 子组件中声明自定义事件
<script> export default{ emits:['close'] } </script>- 移除过滤器(filter)
- 过滤器虽然这看起来很方便,但它需要一个自定义语法,打破大括号内表达式”只是 Javascript”的假设,这不仅有学习成本,而且有实现成本!建议用方法调用或计算属性去替换过滤器
官网:https://cn.vuejs.org/
本文作者:Veam
本文链接:https://github.com/veam23/lonely0323.github.io/2023/05/18/vue3/
版权声明:本文采用 CC BY-NC-SA 3.0 CN 协议进行许可