
vue2笔记上
重新整理了一下vue2上
[TOC]
vue2
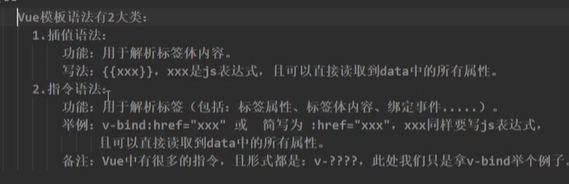
模板语法:
v-band: 动态绑定 可以给任何指绑定事件 简写: “ : “
v-mode: 双向数据绑定
v-if:
v-show:
什么时候用插值
标签体内容 比如 div p 等等
什么使用指令
指令语法标签属性使用

让值大写表示 .toUpperCase()
数据绑定:
单项绑定:v-band:
双向绑定:v-mode
不是所有元素都能使用这个 v-mode 适合使用表单类的

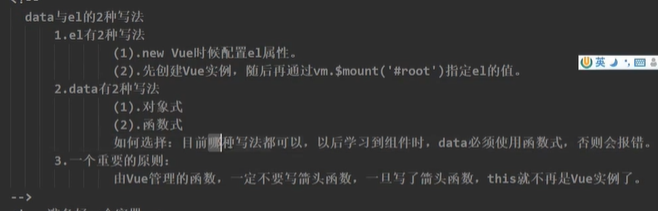
el 和 data 的两种写法
//第一种写法el和data const v = new Vue({ el:"#root ", data:{ name:'1231', } }) console.log(v) //第二种写法的el const v = new Vue({ //el:"#root ", data:{ //对象式 name:'1231', } }) console.log(v) v.$mount("#root") //挂载 data的第二种写法 new Vue({ consolo.log(this) //此处的this是Vue实例函数 el:"#root", data:function(){ //函数式 简写: data(){ retrun : name : '123' } return{ name:'123' } } })

MVVM

数据代理
Object.defineProperty 方法
<script>
let num = 18 //定义一个属性
let pro = {
name : '张三',
sex:'男'
}
Object.defineProperty(pro,'age',{
value : 18, //追加到pro属性中的age
enumberable:true, //控制属性是否可以枚举,默认值是false
writable:true, //控制属性是否可以被修改,默认值是false
configurable:true, //控制属性是否可以被删除,默认值是false
//高级方法
//当有人读取pro的age属性的适合,get函数(getter)就会被调用,且返回值就是age的值
get:funtion(){
return num
}
//当有人修改pro的age属性时,set函数(setter)就会被调用,且回收到修改的具体值
set(value){
num = values
console.log('有人修改了我',value)
}
})
//这个age是不可以枚举的 也就是不能遍历
</script>
Object.keys(pro) // 检测对象
什么是数据代理
数据代理:通过一个对象代理对另一个对象中属性的操作(读/写)
<script>
let obj1 = {x:10}
let obj2 = {y:12}
//我们通过object.defineProperty方法去修改obj2身上的x值取发生改变
Object.defineProperty(obj2,'x',{
get(){
return obj1.x //通过请求obj2去读取obj1身上的x
}
set(value){
obj1.x = value //通过请求obj2身上的x去修改obj1身上的x
}
})
</script>
vue 中的数据代理


事件处理
methods:{ //下面放的是事件处理方式 }
事件修饰符
preventDefault() 阻止默认行为
vue的阻止 @click.prevent

stopPropagation() : 阻止事件冒泡
vue的阻止冒泡 @click.stop
键盘事件

@keydown
@keyup
别名: enter delete esc space tab up down left right
event.keycode 键盘编码
meta 键盘就是 win 键
事件总结:

计算属性 - computed
- 要显示的数据不存在,要通过计算得来
- 在 computed 对象中定义计算属性
- 在页面中使用来显示计算的结果

完整写法:
computed:{ full:{ get(){ return this.abc }, set(value):{ this.abc = 1 } } }
简写:只读不该就用简写 省略 set 把 get 也直接省略
computed:{ full{ return this.abc + '-' + this.b } }
监视属性 - watch
handler(newValue,oldValue) //handler什么时候调用?当我们被监视的函数发生改变的时候
-----------------------------------------------------------------------------------------
immediate: true //初始化时让后handler调用一下 是个布尔值
实例身上也可以用比如
vm.$watch('这里是一段语句',{ immediate:true, handler(newValue,oldValue){ console.log('这里是提示',newValue,oldValue) } })

深度监视
比如我有一个对象我要改变对象下面的一个值
正常写法
data:{
num:{
a:1,
b:1,
}
}
watch:{
"num.a":{ //这里是多级的关系
handler():{
console.log('123')
},
deep:true, //默认是false深度监视
}
}

监视的简写方式
watch{
full(newValue,oldValue){
console.log('123132')
}
}
watch 对比 computed

绑定样式
理解:
- 在应用页面中,某个元素的样式是变化的
- class/style 绑定就是专门用来实现样式效果的技术
class 绑定
- :class = ‘xxx’ 动态绑定
- 表达式是字符串: classA 适用于:样式的类名不确定,需要动态绑定
- 表达式是对象: {classA:isA,classB:isB} 适用于要绑定的样式个数确定,名字也确定,单要动态决定用不用 falsetrue
- 表达式是数组: [‘classA’, ‘classB’] 使用的场景;要绑定的样式个数不确定,名字也不确定
style 绑定
- 表达式是对象语法 :style = “{color:activeColor,fontSize:fontSize + ‘px’}”
直接绑定到一个样式对象通常更好,这会让模板更清晰:
<div v-bind:style="styleObject"></div>
data: {
styleObject: {
color: 'red',
fontSize: '13px'
}
}
同样的,对象语法常常结合返回对象的计算属性使用。
- 表达式是数组语法 :style=”[baseStyles, overridingStyles]”
这样写只会渲染数组中最后一个被浏览器支持的值。在本例中,如果浏览器支持不带浏览器前缀的 flexbox,那么就只会渲染 display: flex。
- 多重值(数组): :style=”{ display: [‘-webkit-box’, ‘-ms-flexbox’, ‘flex’] }”

条件渲染 (表达式要布尔值)
v-if 与 v-else (适用于切换频率低的)
v-show (使用切换频率很高使用这个比较好)

列表渲染
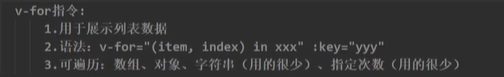
v-for
案例:
//遍历循环 【数组,对象,字符串,指定次数】
前面的item是遍历的每一项,index是索引号
in 也可以用 of 来使用
<ul v-for(item,index) in list :key="index>
<li>{{ item }}</li>
</ul>
data:{
list:[
{
a:'213',
},
{
a:'21321313',
},
{
a:'2132312s',
}
]
}

key 作用与原理



列表过滤
一个字符串里面包含空字符串


列表过滤

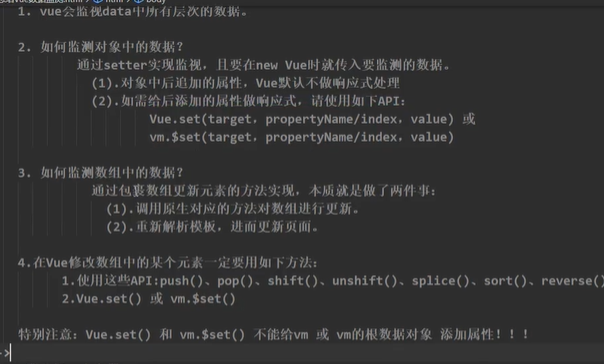
vue 检测数据改变的原理
vue 检测对象属性的改变

vue 检测数据的原理就是 set
Api = Vue.set === vm.$set

Vue.set 有局限 不允许直接给 data 追加属性 也不许给实例身上添加

vue 监测数组属性的改变
直接通过索引去改变数组下的不会被改变 vue 检测到
回顾数组新增和删除 变更方法
Vue 将被侦听的数组的变更方法进行了包裹,所以它们也将会触发视图更新。这些被包裹过的方法包括:
新增最后一个元素 push
删除最后一个元素 pop
新增前面一个元素 unshift
删除前面一个元素 shift
在数组中删除,插入,替换某一个元素 splice
对数组进行排序 sort
反转数组 reverse
你可以打开控制台,然后对前面例子的 items 数组尝试调用变更方法。比如 example1.items.push({ message: 'Baz' })。
还可以用Vue.set方法
替换数组
变更方法,顾名思义,会变更调用了这些方法的原始数组。相比之下,也有非变更方法,例如 filter()、concat() 和 slice()。它们不会变更原始数组,而总是返回一个新数组。当使用非变更方法时,可以用新数组替换旧数组:
-----------------------------------------------------------------------------------------
example1.items = example1.items.filter(function (item) {
return item.message.match(/Foo/)
})
总结 vue 监视数据

保留一个小细节
如果 vscode 是注释状态
我们需要折叠 可以用到 #region <!-------需要被折叠的代码----------> #endregion
收集表单数据 v-model
v-model 修饰符
number:转换 number 形
lazy:失去焦点再收集
trim:输入首行空格过滤

过滤器
filters
两种使用场景
第一种
v-band :
第二种
{{}} :插值语法
```
使用
```
{{time | abc()}}</h3> //这是不传递参数
<h3>{{time | abc('参数')}}</h3> //这是传递参数
<h3>{{time | abc('参数') | 函数 }}</h3> //这是传递参数
全局过滤器
Vue.filter('声明名字',function(value){
return Value.slice(0,4)
})
局部过滤器
new Vue({
data:{
time:1231233,
},
filters:{
abc(value,str='定义的参数'){
//这里用到了一个组件库
return dayjs(value).format(str)
},
函数(value){
return value.split(0,4)
}
}
})

内置指令
v-text 指令
<div v-text="name"></div> //执行abc
data:{
name:'abc'
}
作用:向其所在的节点中渲染文本内容
与插值语法的却别:v-text 会替换节点中的内同 插值语法不会
复习一下学过的指令
v-bind : 单项绑定解析表达式,可简写为 :xxx
v-model : 双向数据绑定
v-for : 遍历数组/对象/字符串
v-on : 绑定事件监听,可以缩写@
v-if : 条件渲染(动态控制节点是否存在)
v-else : 条件渲染(动态控制节点是否存在)
v-show : 条件渲染(动态控制节点是否存在)
v-html

cookie

cloak 指令

v-once 指令

v-pre 指令

自定义指令_函数式
<div>
<h1 v-bin = 'n'> </h1>
<div>
<script>
new Vue({
data:{
n:1
},
directives:{
big函数什么时候会被调用?
1.之领域元素成功绑定时(一上来)。
2.指令所在的模板背重新解析时
big(element,binding){
element.innerText = binding.value
}
}
})
</script>
自定义指令_对象式
<div>
<h1 v-bin = 'n'> </h1>
<div>
<script>
new Vue({
data:{
n:1
},
//对象
directives:{
//三个常用函数
bind(element,binding){
<!-- 指令与元素成功绑定时 -->
},
inserted(element,binding){
<!-- 指令所在元素背插入页面时 -->
},
updated(element,binding){
<!-- 指令所在的模板背重新解析时 -->
}
}
})
</script>
自定义指令总结
全局调用
Vue.directive('函数名',function(){
//三个常用函数
bind(element,binding){
<!-- 指令与元素成功绑定时 -->
},
inserted(element,binding){
<!-- 指令所在元素背插入页面时 -->
},
updated(element,binding){
<!-- 指令所在的模板背重新解析时 -->
}
})

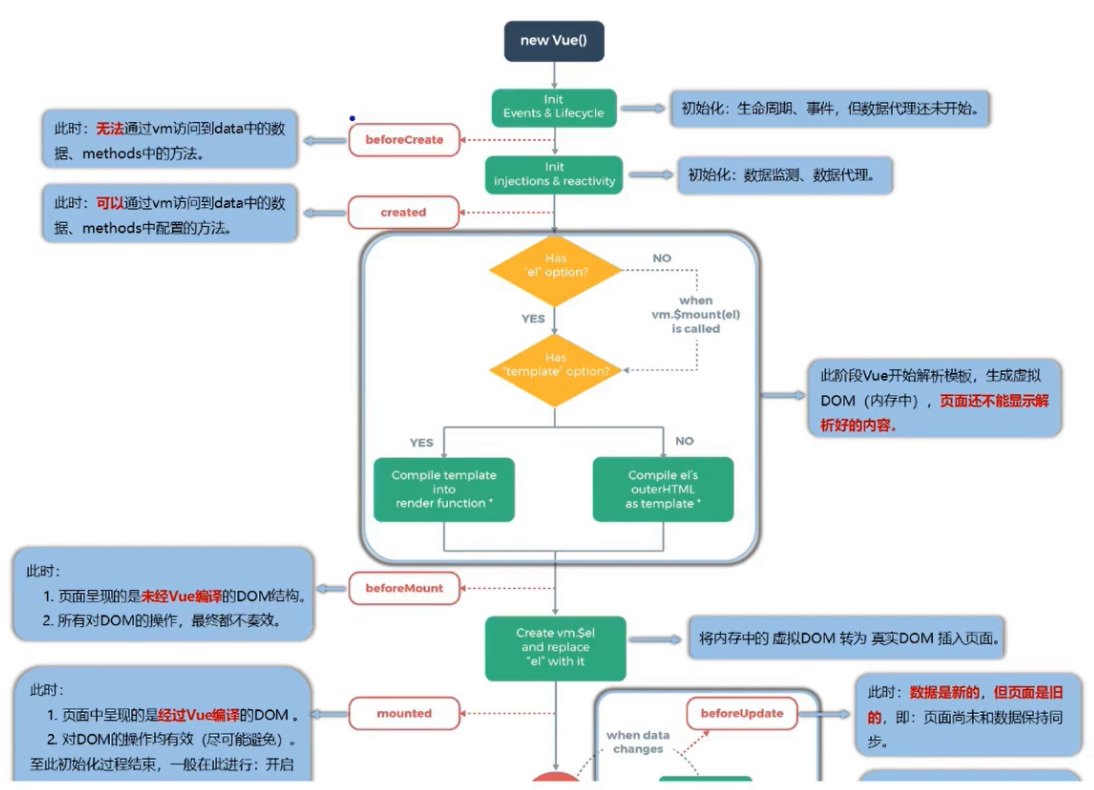
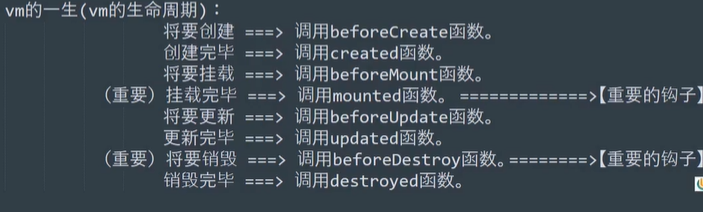
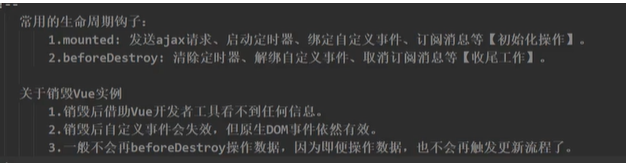
生命周期函数





//Vue 完成模板的解析并把初始的真实 DOM 放入页面后(挂载完毕)
Vue 组件化编程
模块与组件、模块化与组件化
模块
- 理解:向外提供特定功能的 js 程序,一般就是一个 js 文件
- 为什么:js 文件很多很复杂
- 作用:复用 js,简写 js 的编程呢个,提高 js 运行效率
组件
- 理解:用来实现局部(特定)功能效果的代码集合(html/css/js/image….)
- 为什么:一个界面的功能很复杂
- 作用:复用编码,简化项目编码,提高运行效率
组件的定义 — 实现应用中局部功能代码和资源的集合
模块化
- 当应用中的 js 都以模块来编写的,那么这个应用就是一个模块化的应用
组件化
- 当应用中的功能都是多组件的方式来编写的,那么这个应用就是一个组件化的应用
非单文件组件
- 一个文件中包含有 n 个组件
三个步骤:
创建组件
const shool = Vue.extend({
data(){
return {
abc : 1
}
}
})
注册组件
new.Vue({
components:{
shool,
}
})
使用组件
<div>
<shool />
</div>
components 组件
全局注册组件
Vue.component(‘组件名’,声明的组件名)
Vue.extend (api/继承)

VueComponent

Vue 实例与组件实例
存在的问题
组件的几个注意点

重要的内置关系
显示原型属性 prototype
隐式原型属性 proto

1.一个重要的内置关系:VueComponent.portotype.__proto === Vue.prototype 2.为什么要有这个关系:让组件实例化对象(Vc)可以访问到 Vue 原型上的属性、方法。
单文件组件
- 一个文件中包含一个组件
.vue 文件的常用写法
<template>
<!-- 组件的结构 -->
</template>
<script>
<!-- 组件交互相关的代码(数据、方法等等) -->
</script>
<style>
<!-- 组件的样式 -->
</style>
es6 模块化 暴露
//分别暴露
export 函数
//统一暴露
export { 函数 }
//默认暴露
export default 函数
App.vue 汇总所有的 vue
封装了 vue 在 App 中引用
<!-- 引用组件 -->
import Sched from './Sched'
export default {
name: 'App',
<!-- 对上 -->
components: {
Sched
}
}
main.js
import App from './App.vue'
new Vue({
el:'#root',
components:{
App
}
})
脚手架
全局安装 npm install -g @vue/cli
配置 npm 淘宝镜像 npm config set registry https://registry.npm.taobao.org
Vue 脚手架隐藏了所有的 webpack 相关配置,如果想查看 webpack 配置,执行vue inspect > output.js
安装
npm install -g @vue/cli
# OR
yarn global add @vue/cli
创建一个项目
vue create my-project
# OR
vue ui
vue 脚手架笔记
Vue2 脚手架文件结构
|—— node_modules
|—— public
| |—— favicon.ico :页签图标
| |—— index.html :主页面
|—— src
| |—— assets :存放静态资源
| | |—— logo.png
| |—— component 存放组件
| | |——helloWord.vue
| |—— App.vue :汇总所有组件
| |—— main.js :入口文件
|—— .gitignore :git 版本管制忽略的配置
|—— babel.config.js :babel 的配置文件
|—— package.json :应用包配置文件
|—— package-lock.josn :包版本控制文件
|—— README.md :应用描述文件
|—— vue.config.js :可选的配置文件
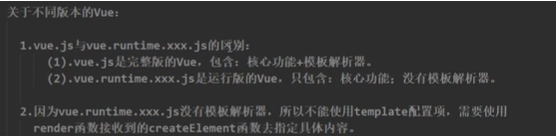
关于不同版本的 Vue
- vue.js 和 vue.runtime.xxx.js 的区别
(1):vue.js 是完整版的 Vue,包含:核心功能:模板解析器
(2):vue..runtime.xxx.js 是运行版的 vue,只包含:核心功能,没有模板解析器 - 因为 Vue.runtime.xxx.js 没有模板解析器,所以不能使用 template 配置项,需要使用 render 函数接收到 createElement 函数去指定具体内容
vue.config,js 配置文件
使用 vue inspect > output.js 可以查看到 vue 脚手架的默认配置
使用 vue.config.js 可以对脚手架进行个性化定制
render 函数
当你引用一个残缺班的 vue 的时候这个 render 函数就能登场了
使用的方式最原始:
render(createElement){
return createElement(‘h1’,’2131’) //这个 createElement 是创建元素
}

修改默认配置
vue.config.js 是一个可选的配置文件,如果项目的 (和 package.json 同级的) 根目录中存在这个文件,那么它会被 @vue/cli-service 自动加载。你也可以使用 package.json 中的 vue 字段,但是注意这种写法需要你严格遵照 JSON 的格式来写。
这个文件应该导出一个包含了选项的对象:
// vue.config.js
/**
* @type {import('@vue/cli-service').ProjectOptions}
*/
module.exports = {
// 选项...
}
或者,你也可以使用 @vue/cli-service 提供的 defineConfig 帮手函数,以获得更好的类型提示:
// vue.config.js
const { defineConfig } = require('@vue/cli-service')
module.exports = defineConfig({
// 选项
})
lintOnSave:false //关闭语法检查
ref 属性
原生的获取 dom 标签元素是绑定一个 id = “xxx” 获取 document.getmentElemntById(‘xxx’)
vue 中不需要这么复杂了 只需要在标签元素身上添加 ref=”xxx” 然后在 vc 身上找到一个叫$refs的元素即可 this.$refs
1.被用来给元素或者子组件注册引用信息(id的替代者)
2.应用在html标签行获取的是真实DOM元素,应用在组件标签上是组件实例化对象(vc)
3.使用方式:
打标识:<h1 ref="xxx">.....</h1> 或者组件的 <Hello ref="xxx"><Hello>
获取: this.$refs.xxx
props 配置
外部传递的数据配置
minxi 混入
复用配置
功能:可以把多个组件公用的配置提取成一个很混入对象
使用方法:
第一步定义混合 例如:
{
data(){…},
methods:{…},
…
}
第二步使用混入,例如:
(1).全局混入:Vue.mixin(xxx)
(2).局部混入:mixins:[‘xxx’]
插件
是一个对象
功能:用于增强 Vue
本质:包含 install 方法的一个对象,install 的第一个参数是 Vue,第二个以后的参数是插件使用者传递的数据
定义插件:
对象.install = function (Vue,option){
// 1.添加全局过滤器
Vue.filter(…)
// 2. 添加全局指令
Vue.directive(‘bane’,…)
// 3.配置全局混入(合)
Vue.mixin(…)
// 4.添加实例方法
Vue.prototype.$myMethod = function() {…}
Vue.prototype.#myProperty = xxxx
}
使用插件: Vue.use()