
vue的基础之路(Vue CLI (脚手架)使用)
vue的常规使用
一、什么是CLI 脚手架(规范,标准)
- 官方:
Vue.js 开发的标准工具 - **CLI ** :命令行界面
命令行界面(英语:command-line interface,缩写:CLI )是在图形用户界面得到普及之前使用最为广泛的用户界面,它通常不支持鼠标,用户通过键盘输入指令,计算机接收到指令后,予以执行。也有人称之为字符用户界面(CUI)

二、什么是Vue CLI
- vue的命令行接口,相当于java中的(项目创建管理:
maven 项目构建工具) - 通过vue cli提供的一个标准的vue应用 这个vue应用就存在对应的脚手架规范
- Vue CLI 是一个基于 Vue.js 进行快速开发的完整系统。 使用Vue 脚手架之后我们开发的页面将是一个完整系统(项目)。 前端系统
- 脚手架(vue项目的规范)=》构建时需要使用命令=》构建出的项目就存在规范===》命令:构建项目+开发:图像界面开发
三、 Vue CLI优势
通过
vue-cli搭建交互式的项目脚手架。通过
@vue/cli+@vue/cli-service-global快速开始零配置原型开发(不需要引入vue-min.js等)一个运行时依赖 (
@vue/cli-service),该依赖:
- 可升级;(一个命令搞定)
- 基于 webpack 构建,并带有合理的默认配置;(webpack 前端打包工具 )index.html+组件(N个)
- 可以通过项目内的配置文件进行配置; cli 项目配置文件 添加
- 可以通过插件进行扩展。 cli 项目里
一个丰富的官方插件集合,集成了前端生态中最好的工具。 webpack打包工具===>dist目录 nodejs 服务器(tomcat java) 热部署插件 npm包
webpack 编写的时候是javascript6运行时自动编译为javascript6
一套完全图形化的创建和管理 Vue.js 项目的用户界面(vue cli3.x才支持 | 当前企业中用的是vue cli 2.x)
node.js 的服务器 支持热部署
四、Vue CLI安装
1. node.js环境准备
(1)下载nodejs
windows系统: .msi 安装包(exe)指定安装位置 .zip(压缩包)直接解压缩指定目录
mac os 系统: .pkg 安装包格式自动配置环境变量 .tar.gz(压缩包)解压缩安装到指定名
(2)配置nodejs环境变量
1.windows系统:
计算上右键属性—-> 高级属性 —->环境变量 添加如下配置:NODE_HOME= nodejs安装目录 PATH = xxxx;%NODE_HOME% 1232.macos 系统
推荐使用.pkg安装直接配置node环境
(3)验证nodejs环境是否成功
启动cmd窗口
在任意位置 输入命令: node –v
展示node版本即可v14.0.0

(4)npm介绍
- node package mangager nodejs包管理工具 前端主流技术 npm 进行统一管理
- maven 管理java后端依赖 远程仓库(中心仓库) 阿里云镜像
- npm 管理前端系统依赖 远程仓库(中心仓库) 配置淘宝镜像
- npm (node package manager) nodejs包管理工具
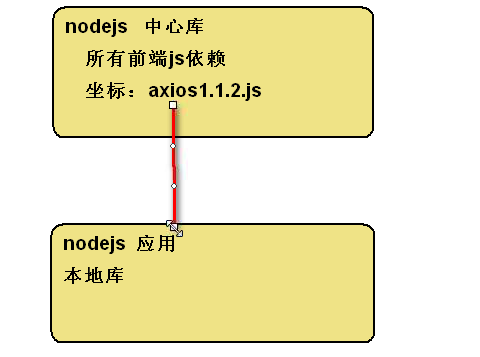
在世界范围内维护的中心库,用于管理前端js文件

- 命令基本使用
npm install axios 通过网络从中心库下载axios 没有版本时默认下载最新版本
npm install axios@x.x.x 通过网络从中心库下载axios指定版本
123
(5)配置淘宝镜像
npm config set registry [https://registry.npm.taobao.org](https://registry.npm.taobao.org)
12

- 查看淘宝镜像是否安装成功
npm config get registry
1

(7)配置npm下载依赖位置
#windows:
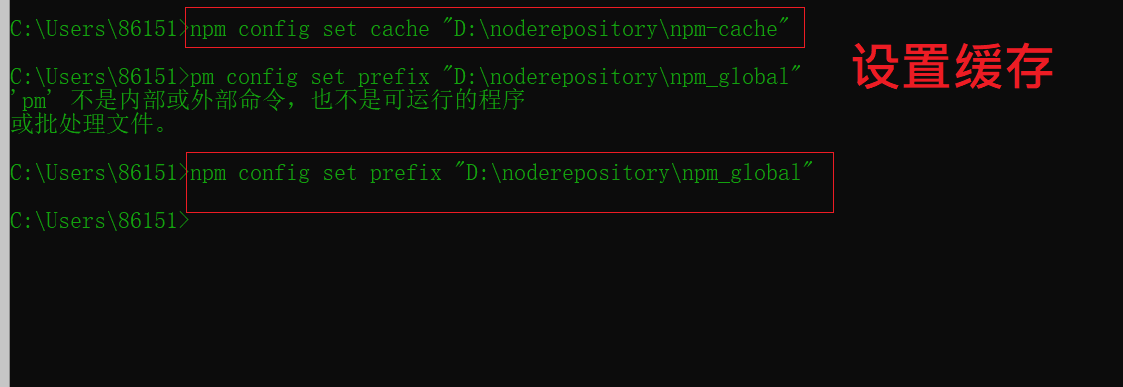
#1.设置缓存位置
npm config set cache "D:\noderepository\npm-cache"
#2.设置
npm config set prefix "D:\noderepository\npm_global"
#mac os:
npm config set cache "/Users/chenyannan/dev/nodereps"
npm config set prefix "/Users/chenyannan/dev/nodereps"
1234567891011

(8)验证nodejs环境配置
npm config ls
1

2.安装脚手架
(1)卸载脚手架
npm uninstall -g @vue/cli //卸载3.x版本脚手架
npm uninstall -g vue-cli //卸载2.x版本脚手架
12
(2)Vue Cli官方网站
https://cli.vuejs.org/zh/guide/
(3)安装vue Cli
npm install -g vue-cli


- 输入
vue init

(2)配置nodejs本地仓库环境变量
path=…;D:\noderepository\npm_global
目的:便于后续使用vue cli相关命令
(3)测试命令能否执行
窗口中输入命令 :vue init

显示如上界面即可
3.第一个vue脚手架项目
(1) 创建vue脚手架第一个项目
vue init webpack 项目名

(2)创建第一个项目
- 下载失败提示

- 下载成功后
hello ------------->项目名
-build ------------->用来使用webpack打包使用build依赖 构建一些依赖文件
-config ------------->用来做整个项目配置目录 主要用来对 开发 测试 环境进行配置
-node_modules ------>用来管理项目中使用依赖
-src ------>用来书写vue的源代码[重点]
+assets ------>用来存放静态资源 [重点]
components ------>用来书写Vue组件 [重点]
router ------>用来配置项目中路由[重点]
App.vue ------>项目中根组件[重点]
main.js ------>项目中主入口[重点]
-static ------>其它静态
-.babelrc ------> 将es6语法转为es5运行
-.editorconfig ------> 项目编辑配置
-.gitignore ------> git版本控制忽略文件
-.postcssrc.js ------> 源码相关js
-index.html ------> 项目主页
-package.json ------> 类似与pom.xml 依赖管理 jquery 不建议手动修改
-package-lock.json ----> 对package.json加锁
-README.md ----> 项目说明文件
1234567891011121314151617181920


- 下载成功后

- 文件显示

(3)如何运行在项目的根目录中执行
a、 切换到创建项目的根目录
b、 在项目根目录中执行命令 npm run dev

(4)如何访问项目

(5)项目的包结构

- 传文件时这两个文件可以删除
./当前目录

(5)Vue Cli中项目开发方式
- 注意: 一切皆组件 一个组件中 js代码 html代码 css样式
\1. VueCli开发方式是在项目中开发一个一个组件对应一个业务功能模块,日后可以将多个组件组合到一起形成一个前端系统
\2. 日后在使用vue Cli进行开发时不再书写html,编写的是一个个组件(组件后缀.vue结尾的文件),日后打包时vue cli会将组件编译成运行的html文件
4.如何开发Vue脚手架
注意:在Vue cli 中一切皆组件
5、案例


- components中(组件中)
<template>
<div class="hello">
{{msg}}
<h1>这是我女朋友杨福君!</h1>
</div>
</template>
<script>
export default {
name: 'user',
data () {
return {
msg: '人物介绍'
}
}
}
</script>
1234567891011121314151617
- router路由
import Vue from 'vue'
import Router from 'vue-router'
import user from '@/components/user'
Vue.use(Router)
export default new Router({
routes: [
{
path: '/user',
name: 'User',
component: user
}
]
})
123456789101112131415
- app.vue组件
<template>
<div id="app">
<img width="600px" src="./assets/logo.jpg">
<router-link :to="{name:'User'}">展示用户信息</router-link>
<router-view/>
</div>
</template>
<script>
export default {
name: 'App'
}
</script>
1234567891011121314
- main.js
import Vue from 'vue'
import App from './App'
import router from './router'
Vue.config.productionTip = false
new Vue({
el: '#app',
router,
components: { App },
template: '<App/>'
})
- 后续发布vue博客相关内容
🍅 Vue学习之路(基础篇)
🍅 vue的学习之路(Axios 基本使用)
🍅 vue的学习之路(Vue 生命周期)
🍅 vue的学习之路(Vue中组件(component)
🍅 vue的学习之路(Vue中路由 (Vue Router))
🍅 vue的学习之路(Vue CLI 脚手架)
🍅 vue的学习之路(VueX 状态管理)
🍅 vue的学习之路(Vue创建项目)